PHP AJAX contact form is used to send contact information to the back end without page refresh. The AJAX based contact form will be useful when this component is widgetized in an application layout.
If you are looking for a AJAX based, responsive, secured contact form component in PHP, get the best contact form you will ever find in the Internet. Have a look at its live preview and play-around to know more about it.
In this tutorial, we have given an example contact form for collecting user queries, feedback and etc. After client-side validation, these form data will be sent to a PHP page through a jQuery AJAX call. After sending contact email, the PHP page will respond to the AJAX request.
Demo: https://phppot.com/demo/php-contact-form-with-jquery-ajax/
Download: php-contact-form-with-jquery-ajax
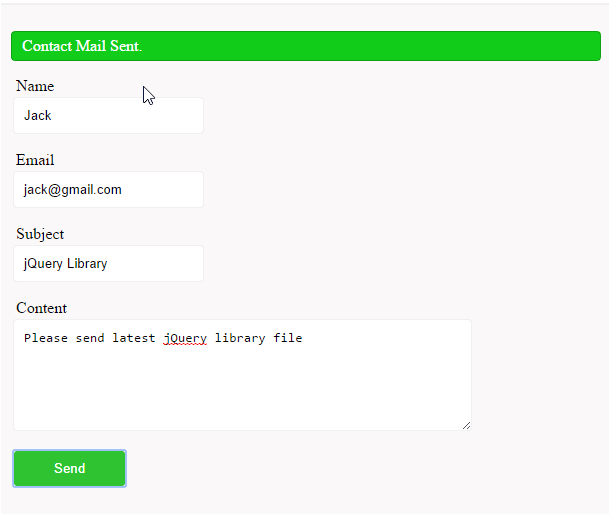
jQuery AJAX Contact Form
This form contains the collection of inputs to get user feedback. It triggers jQuery AJAX call on the click event of its submit button.
<div id="frmContact"> <div id="mail-status"></div> <div> <label style="padding-top:20px;">Name</label><span id="userName-info" class="info"></span><br/> <input type="text" name="userName" id="userName" class="demoInputBox"> </div> <div> <label>Email</label><span id="userEmail-info" class="info"></span><br/> <input type="text" name="userEmail" id="userEmail" class="demoInputBox"> </div> <div> <label>Subject</label><span id="subject-info" class="info"></span><br/> <input type="text" name="subject" id="subject" class="demoInputBox"> </div> <div> <label>Content</label><span id="content-info" class="info"></span><br/> <textarea name="content" id="content" class="demoInputBox" cols="60" rows="6"></textarea> </div> <div> <button name="submit" class="btnAction" onClick="sendContact();">Send</button> </div> </div>
jQuery AJAX Contact Mail Sending Event Handler
This jQuery script validates contact form input and sends AJAX request to a PHP page on successful validation. It collects contact form input and sends it as the parameters to the second PHP page.
function sendContact() { var valid; valid = validateContact(); if(valid) { jQuery.ajax({ url: "contact_mail.php", data:'userName='+$("#userName").val()+'&userEmail='+ $("#userEmail").val()+'&subject='+ $("#subject").val()+'&content='+ $(content).val(), type: "POST", success:function(data){ $("#mail-status").html(data); }, error:function (){} }); } }
The client-side validation script is,
function validateContact() { var valid = true; $(".demoInputBox").css('background-color',''); $(".info").html(''); if(!$("#userName").val()) { $("#userName-info").html("(required)"); $("#userName").css('background-color','#FFFFDF'); valid = false; } if(!$("#userEmail").val()) { $("#userEmail-info").html("(required)"); $("#userEmail").css('background-color','#FFFFDF'); valid = false; } if(!$("#userEmail").val().match(/^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/)) { $("#userEmail-info").html("(invalid)"); $("#userEmail").css('background-color','#FFFFDF'); valid = false; } if(!$("#subject").val()) { $("#subject-info").html("(required)"); $("#subject").css('background-color','#FFFFDF'); valid = false; } if(!$("#content").val()) { $("#content-info").html("(required)"); $("#content").css('background-color','#FFFFDF'); valid = false; } return valid; }

PHP Code for Sending Contact Mail
We have seen this code when we saw about PHP contact form tutorial without AJAX or jQuery.
<?php $toEmail = "admin@phppot_samples.com"; $mailHeaders = "From: " . $_POST["userName"] . "<". $_POST["userEmail"] .">\r\n"; if(mail($toEmail, $_POST["subject"], $_POST["content"], $mailHeaders)) { print "<p class='success'>Mail Sent.</p>"; } else { print "<p class='Error'>Problem in Sending Mail.</p>"; } ?>